При создании сайта вывески и дизайн могут быть использованы для того, чтобы сообщение дошло до пользователя и направило его на достижение целей сайта.
Визуальная иерархия и разметка веб-сайта играют важную роль в юзабилити и общем пользовательском опыте․ Они помогают посетителям легко ориентироваться на странице, быстро находить нужную информацию и взаимодействовать с контентом․ В этой статье мы рассмотрим, как правильно использовать визуальную иерархию и разметку для улучшения юзабилити веб-сайта․
- 1․ Визуальная иерархия⁚
- 2․ Разметка страницы⁚
- Как использовать дизайн, чтобы высказать вашу точку зрения
- 1. наши глаза обшаривают страницу одинаково
- 2. цвета задают тон
- 3. фотографии также придают тон.
- 4. дизайн: выберите шрифт, который соответствует вашему сообщению
- 5. контраст привлекает внимание
- 6. вопросы размера.
- 7. поцелуй (пусть он будет простым и глупым)
- Теперь вы знаете правила… Что с ними делать?
- Заключение
- Юзабилити-аудит мебельного интернет-магазина Кухонный уголок.ру
1․ Визуальная иерархия⁚
Визуальная иерархия представляет собой организацию информации на странице по уровням значимости и важности․ Она включает в себя использование различных размеров, шрифтов, цветов и пространствения для выделения ключевых элементов и создания связности между ними․ Вот несколько советов, как правильно использовать визуальную иерархию⁚
— Используйте заголовки разных уровней⁚ Заголовки h1, h2, h3 и т․д․ помогут структурировать информацию и помочь пользователям быстро ориентироваться на странице․ Крупные и жирные заголовки обычно используются для основных секций, а более мелкие заголовки ‒ для подразделов․
— Важность цвета и размера⁚ Используйте разные размеры шрифта и цвета, чтобы выделить наиболее важные элементы страницы․ Например, главные заголовки могут быть более крупными и яркими по сравнению с менее важными текстами или разделами․
— Пространство и выравнивание⁚ Правильное использование пространства между элементами на странице поможет создать четкое и упорядоченное визуальное впечатление․ Используйте отзывчивое выравнивание и разделение блоков на странице, чтобы сделать ее более приятной для чтения и взаимодействия․
— Используйте графику и изображения⁚ Графика и изображения также могут способствовать визуальной иерархии․ Например, выделите ключевой элемент на картинке или используйте иконки для привлечения внимания․
2․ Разметка страницы⁚
Правильная разметка страницы также является важным элементом юзабилити․ Она помогает посетителям понять структуру и организацию содержимого, а также взаимодействовать с элементами веб-сайта․ Вот несколько советов, как правильно использовать разметку страницы⁚
— Используйте заголовки и параграфы⁚ Правильное использование тегов заголовков (например, h1, h2, h3) и параграфов поможет организовать информацию на странице и сделать ее более понятной для пользователей․ Заголовки помогают понять, о чем идет речь в каждом разделе, а параграфы делают текст более читаемым и понятным․
— Используйте списки⁚ Списки (нумерованные или маркированные) помогают структурировать информацию и выделить ее ключевые моменты․ Они делают текст более удобочитаемым и помогают пользователям быстро просмотреть и запомнить важные детали․
— Используйте формы и кнопки⁚ Если ваш веб-сайт включает в себя формы или кнопки для взаимодействия с пользователями, убедитесь, что они правильно стилизованы и находятся на видном месте․ Кнопка отправки формы или важная информация должны быть выделены визуально, чтобы пользователи могли легко обнаружить и взаимодействовать с ними․
— Используйте адаптивный дизайн⁚ Адаптивный дизайн позволяет вашей странице автоматически адаптироваться к размеру экрана, на котором она просматривается․ Это важно для удобства использования на мобильных устройствах, где размер экрана может быть значительно меньше, чем на десктопе․
Чтобы эффективно использовать дизайн для передачи своего сообщения, сначала нужно понять факторы, которые на него влияют, например, как человеческий глаз перемещается по экрану и как человеческий мозг обрабатывает информацию.
В этой статье рассматривается важность цвета, изображения, дизайна, контраста и размера объектов и текста.
Обработка этих пунктов поможет вам контролировать, как посетители воспринимают ваш сайт, и гарантировать, что вы влияете на них так, как вам хочется.
Как использовать дизайн, чтобы высказать вашу точку зрения
1. наши глаза обшаривают страницу одинаково
Будь то слова или картинки, посетители обычно читают контент слева направо и вверх. Фотографии представляются так же, как читается текст.
Это означает, что левый верхний угол каждого блока контента служит ориентиром для гостя. Это, вероятно, первое, что видит глаз при очистке сайта или отдельных элементов на сайте.
Разместите там изображения и текст, которые привлекут гостей и удержат их на сайте для продолжения чтения.

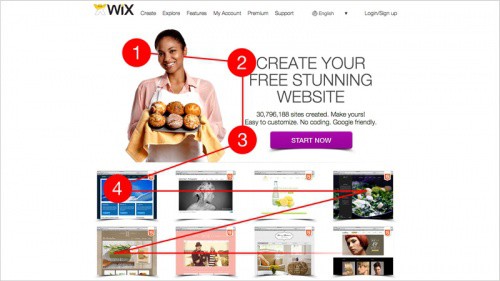
На этом изображении показана домашняя страница wix.com. Картинка (1) в левом верхнем углу привлекает внимание и заинтересовывает. Справа WIX разместил основное сообщение (2) и основную энергию цели (3). Ниже посетитель может увидеть пример пространства (4).
При переходе на страницу содержание и изображения становятся меньше и более детализированными. Экранный контент был тщательно подобран, чтобы увлечь посетителя на сайт, удержать его внимание и сделать его интересным.
2. цвета задают тон
Цвета играют важную роль в создании общего впечатления от вашего сайта и являются основным инструментом передачи информации. Они постоянно сигнализируют посетителям о типе вашего бизнеса. Они также являются неотъемлемой частью создания настроения вашего сайта — работа, веселье, отдых и т.д.
Темно-красный цвет может говорить о силе и сексуальности, а черный и белый, оттенки серого и синего — это нейтральные, функциональные цвета, которые часто используются на профессиональных и технических сайтах.
Романтические и свадебные сайты часто связаны с белым, розовым и бирюзовым, в то время как теплые коричневые цвета используются для создания спокойной атмосферы и подходят для сайтов спа, ремесел или дизайна дома.
Оттенки зеленого — это натуральные, экологически чистые продукты, подходящие для окружающей среды.

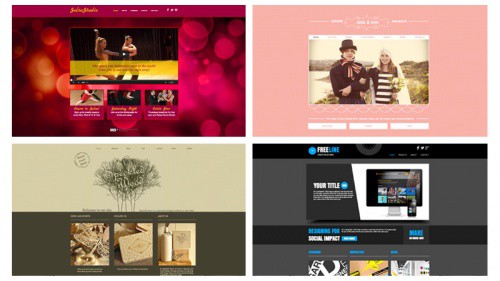
Смелый, темно-розовый — яркий, сексуальный цвет, который соответствует тону сайта, посвященного танцевальным танцам.
Невинный белый на игривом розовом говорит о свадьбе, а также создает веселое настроение. Кто хочет потерять это событие?
Естественные оттенки зеленого цвета на сайте Speckled Wood сочетают в себе успокаивающее влияние и естественное чувство единства. Идеально подходит для деревянных изделий ручной работы.
Синий и серый цвета придают сайту Freeline корпоративный рабочий стиль. Они дают понять, что вы можете доверять этой компании в технических вопросах.
3. фотографии также придают тон.
Помимо создания настроения, изображения дают посетителям представление о профессионализме вашего бизнеса. Хороший веб-сайт основан на хороших изображениях.
Качество изображений и фотографий дает посетителям представление о том, насколько серьезен ваш бизнес и какую работу вы выполняете. Поспешные фотографии выглядят грубо и создают впечатление, что вы ленивы и незначительны.
Многие малые предприятия работают на интернет-рынках, но эти фотографии часто могут отталкивать посетителей. Если фотографии выглядят и создают впечатление, что они очень "стоковые", читатели могут заподозрить, что они не настоящие, и почувствовать, что их обманывают.
Потратьте время на подготовку качественных фотографий вашего бизнеса. Они полностью изменят внешний вид и настроение вашего сайта.
Чувствуете неуверенность в своих способностях фотографа? Вот несколько советов о том, как делать отличные фотографии товаров с Etsy
Выбирая фотографии, помните, что все мы люди. Лица привлекают внимание.
Лица действуют как магнит для посетителей. Лица по природе своей привлекательны для наших глаз. Тщательно подобранные фотографии подходящих людей можно разместить на странице, чтобы передать определенное настроение или привлечь внимание посетителя к конкретной точке на экране.

Например, в отношении этого кулинарного сайта Шелли Шульц можно сказать, что фотографии подлинные и позволяют Шелли чувствовать себя профессионалом. Кроме того, большая фотография человека сразу же привлекает внимание посетителя.
4. дизайн: выберите шрифт, который соответствует вашему сообщению
Как и изображения, шрифты оказывают большое влияние на восприятие вашего сайта. Как и голос собеседника, он может быть сдержанным, сильным, элегантным или игривым.
Наши глаза распознают интенсивные, крупные шрифты, поэтому используйте их для быстрой передачи основных сообщений. Часто размер и стиль шрифта бросаются в глаза не меньше, чем сам текст или шрифт. Противоположные шрифты также могут быть использованы для привлечения внимания посетителя.
Существует огромное количество интересных шрифтов, но используйте их с умом. 'Декоративные' или экранные шрифты идеально подходят для заголовков, а заголовки привлекают внимание. Для большинства текстов предпочтительно использовать легко читаемый шрифт ("основной шрифт"). В этом сборнике советов содержится более подробная информация о типах шрифтов.
Тип шрифта также передает определенное послание, начиная от дополнительной информации и заканчивая силой заголовка, написанного огненными или строчными буквами. Используйте шрифты, которые точно отображают ваше основное послание, но не забывайте о простоте.
Избегайте использования на сайте более двух-трех шрифтов, так как слишком большое их количество перегружает страницу и сбивает посетителей с толку, отвлекая их от основного сообщения.

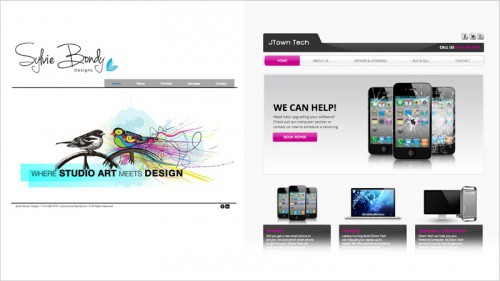
На обоих этих сайтах шрифты помогают создать впечатление о сайте. На первом сайте для имени используется художественный рукописный шрифт (Sylvie Bondy). Это противоречит разборчивому шрифту без текста (студия искусства и дизайна), который четко передает направление деятельности компании.
Аналогичным образом, на сайте JTown Tech используется легко читаемый шрифт Sans-Serif. Здесь использование строчных и интенсивных шрифтов в простом заголовке создает ощущение, что компания хорошо организована и профессиональна.
5. контраст привлекает внимание
Наши глаза естественным образом устремляются в области с высоким контрастом. Если элементы на странице противоречат друг другу, фон сайта привлечет внимание посетителя. Чем больше контраст, тем больше привлекается внимание.
Контраст в тексте также облегчает чтение. Например, белый текст на черной кнопке читается легче, чем белый текст на сером фоне.

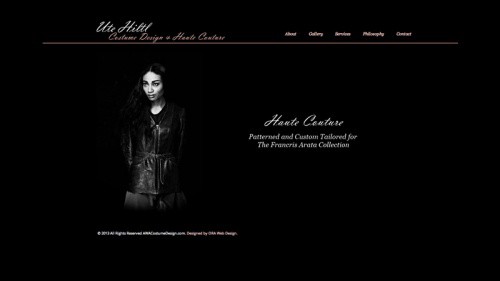
Обратите внимание, как на сайте Hiltl выделяются лицо женщины и текст "Haute Couture". Это связано с большим контрастом между белым цветом изображения и текста и черным фоном.
6. вопросы размера.
Это может показаться очевидным, но об этом важно помнить. Чем крупнее текст или изображение, тем больше внимания он привлекает. Как только внимание пользователя привлечено, текст можно постепенно сокращать от заголовка до подзаголовка или простого текста, чтобы передать больше деталей. То же самое относится и к фотографиям.

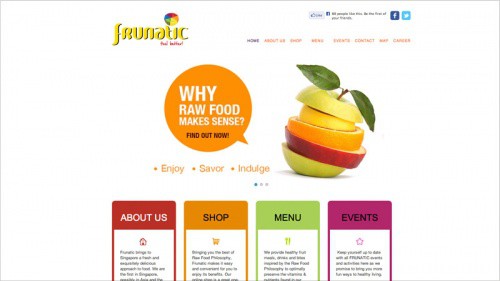
На новых веб-сайтах дизайнеры используют мелкий текст, чтобы привлечь пользователей. Все начинается с интересного вопроса: "Почему имеет смысл питаться сырой пищей?
Затем взгляд переходит на чуть более мелкий текст "Сейчас!" и название категории: "О нас, магазин, меню…". Наконец, нам предлагают сайт, который читает самый мелкий текст внизу, чтобы узнать больше о том, что он может предложить.
7. поцелуй (пусть он будет простым и глупым)
Чем проще и понятнее сообщение и дизайн, тем лучших результатов удается достичь. Apple — король "Keep It Simple" ("Будь проще"), и разумно сделать одну или две вещи правильно. Выразите то, что вы хотите сказать, как можно меньшим количеством слов. Будьте краткими и всеобъемлющими.

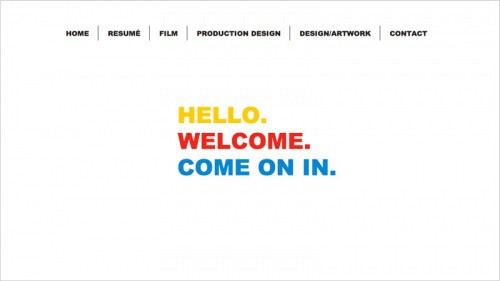
Веб-сайт Эммы Берлинер имеет очень простое, ясное и очень захватывающее послание. Сделайте так, чтобы посетители захотели прийти и провести на сайте больше времени.
Теперь вы знаете правила… Что с ними делать?
Используйте макет, цвета, изображения, текст и контраст, чтобы создать макет вашего сайта, которым будут пользоваться посетители. Начиная с крупного, насыщенного текста или изображений, передающих основную мысль, вы можете шаг за шагом представить посетителям более подробную информацию о ваших товарах.
Ведите посетителя по экрану, постепенно уменьшая размер текста (от заголовка до подзаголовка и текстового поля) и размещая более подробный контент в нижней части экрана.

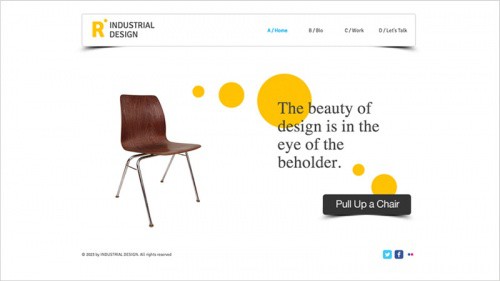
Теперь веб-сайт следует всем вышеперечисленным правилам.
- Логотип располагается в левом верхнем углу и чуть ниже кресла. Это привлекает посетителей до того, как основное сообщение будет представлено в текстовом формате. Отсюда взгляд посетителя перемещается вниз по тексту и затем падает на приглашение к действию в правом нижнем углу ("поднимите стул"). Желтый круг служит направлением, в котором наши глаза проносятся по странице.
- Теплые, чистые и элегантные цвета, задающие тон магазинам, продающим товары с похожими свойствами, и
- Простая фотография стула, расположенного отдельно, сразу привлекает наше внимание и любопытство. Почему у нас есть фотографии стульев? Читайте ниже!
- Дизайн прост и современен, продается с соответствующими цветовыми решениями и
- Черный текст на белом фоне выделяется на фоне страницы и легко читается.
- Крупный размер шрифта позволяет легко читать.
- Здесь царит простота. Сайт не перегружен текстом, графикой или различными шрифтами.
Заключение
Слева вверху справа вверху: структура вашего сайта должна быть разработана таким образом, чтобы в первую очередь привлекать внимание читателя. Затем ведите их за руку, когда будете рассказывать о своем бизнесе. После того, как вы передали свое сообщение, вам необходимо четко оставить следующий шаг — кнопку призыва к действию.







