В современном мире использование мобильных устройств для доступа к интернету стало нормой. В связи с этим, веб-разработчики сталкиваются с задачей создания адаптивных систем навигации, которые были бы удобными и интуитивно понятными для пользователей независимо от размера экрана и типа устройства.
- 1. Гамбургер-меню
- 2. Меню с аккордеоном
- 3. Умное появление меню
- 4. Фиксированное меню
- 5. Иконки вместо текста
- Естественное изменение размеров шрифтов
- Вертикальные меню
- Вращение экранных навигационных линий
- Показ/скрытие панели навигации
- Редизайн навигации
- С чего начать.
- Семинар памяти А.П. Курдюкова "Навигация и управление движением", 23 мая, ИПУ РАН
1. Гамбургер-меню
Одной из основных тенденций в построении адаптивной системы навигации является использование гамбургер-меню. Это символ, состоящий из трех горизонтальных полосок, который позволяет скрыть основное меню, чтобы сохранить место на экране. По клику на гамбургер-меню открывается выпадающее меню с вариантами навигации.
2. Меню с аккордеоном
Альтернативой гамбургер-меню является меню с аккордеоном. Это меню, в котором разделы сворачиваются и разворачиваются при необходимости. Когда пользователь кликает на определенный пункт меню, он разворачивается и отображает подменю, а остальные пункты сворачиваются. Это позволяет сэкономить место на экране и упростить навигацию для пользователей.
3. Умное появление меню
Умное появление меню ⎼ это техника, которая позволяет меню автоматически адаптироваться к размеру экрана устройства. При малом разрешении экрана меню может скрываться и появляться по клику на определенную кнопку или иконку. Это делает навигацию более удобной для пользователей и позволяет сохранить место на экране.
4. Фиксированное меню
Фиксированное меню ⏤ это техника, при которой меню остается видимым на экране при прокрутке страницы. Это особенно полезно на длинных страницах, когда пользователь может легко перейти к другим разделам сайта, не прокручивая страницу вверх. Фиксированное меню обычно помещается в верхней части экрана или боковой панели.
5. Иконки вместо текста
Для экономии места на экране и повышения удобства использования мобильных устройств, предпочтение отдается иконкам вместо текстовых ссылок. Иконки быстро и наглядно обозначают функциональность разделов и делают навигацию более интуитивно понятной.
Естественное изменение размеров шрифтов
Простые способы расчета изменения размера шрифтов под маленькие экраны. Вы можете использовать мультимедийные вопросы для постепенного уменьшения размера шрифта, поэтому вам не понадобится много CSS.
В определенных контрольных точках меню необходимо переместить в новое положение, сохранив при этом правильное выравнивание элементов списка.

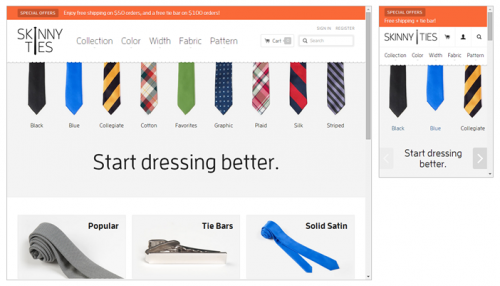
Интернет-магазин Skinny Ties отлично подходит для изменения шрифтов и настройки навигации.
На больших экранах элементы меню выравниваются по горизонтали справа от логотипа. При уменьшении размера экрана ниже точки отсчета меню сайта перемещается на другую горизонтальную линию, а размер шрифта также уменьшается.
Этот пример интересен тем, что в нем каждый элемент навигации располагается в правильном порядке, независимо от размера экрана.

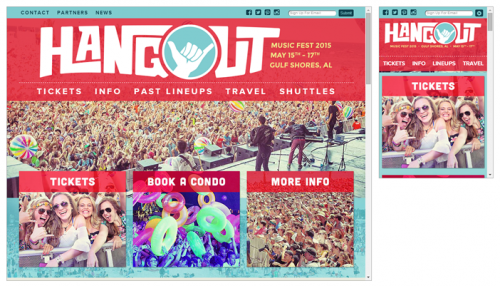
Аналогичная функция действует и на сайте музыкального фестиваля Hangout. Заголовки занимают всю ширину экрана, а адаптивные элементы меню сайта выровнены по центру.
В маленьком окне браузера навигационные ссылки уменьшаются в размере, но между ними остается достаточно места. Этот метод подходит, когда в меню не более 5-8 пунктов.
Вертикальные меню
Использование широких горизонтальных меню на маленьких экранах — не самая лучшая идея. Одним из лучших решений в таких случаях является реорганизация вертикальных меню для маленьких экранов. Это облегчает пользователям просмотр и переход по всем вертикальным ссылкам.

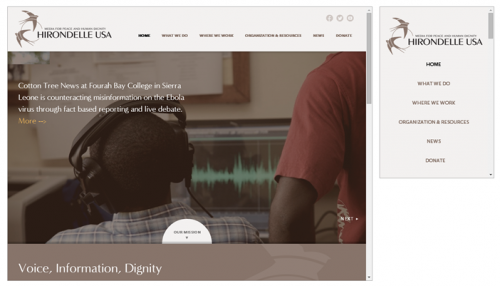
На сайте Hirondelle реализована отличная адаптивная система навигации. Вертикальные ссылки в меню читаются гораздо легче, чем горизонтальные меню с мелким текстом.
В случае навигационных меню, содержащих ссылки Hypmenon, эти вертикальные положения освобождают много свободного пространства.

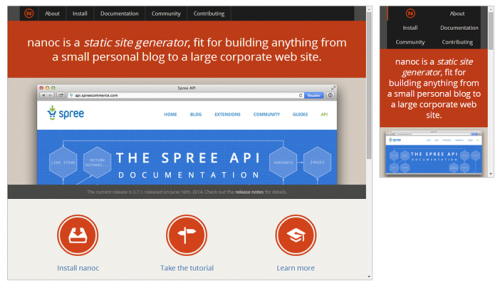
Стиль сайта NANOC немного отличается, но, как ни странно, все еще работает нормально.
Кнопки меню сайта прикрепляются к формату таблицы, а не преобразуются в отдельные блоки ориентации. Это создает четкую сетку, которая легко просматривается на экранах смартфонов. Дизайнеры также могут увеличить размер шрифта, чтобы на ссылки было легче нажимать.
Основная идея заключается в том, что странице больше не нужно сохранять горизонтальную ориентацию. Экраны мобильных устройств могут быть ориентированы вертикально, поэтому не бойтесь использовать различные подходы, которые могут улучшить отображение страниц сайта.
Вращение экранных навигационных линий
Кто не хочет нажимать кнопку смены меню? Это позволяет вам чувствовать себя боссом, контролирующим ситуацию. Некоторые пользователи могут посчитать это раздражающим, но это очень хорошая практика для управления навигацией.
Вы также можете преобразовать вертикальные плавающие меню на расширяемых веб-сайтах, чтобы сэкономить дополнительное место на экране.

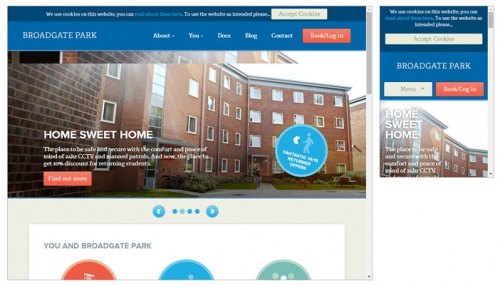
На сайте Broadgate Park есть ротируемое меню. Они сочетаются с дизайном сайта, используют похожие шрифты и цвета.
Можно изменить даже внешний вид элементов подменю. Это соответствует важным концепциям интерфейса, которые уменьшают время загрузки страниц и HTTP-приложений.

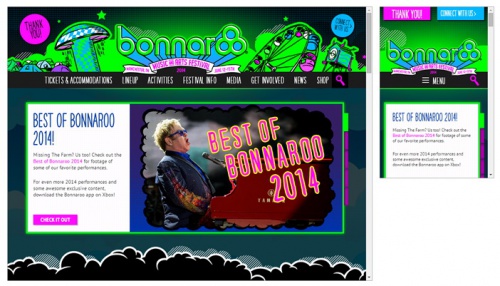
На популярном сайте фестиваля музыки и искусств Bonnaroo есть похожее меню, которое остается на том же месте, когда пользователи прокручивают страницу вниз. Нажмите на каждую ссылку, чтобы перейти на страницу. Кроме того, нажмите плюс, чтобы изменить меню и получить доступ к ссылкам более низкого уровня.
Это хороший пример реализации легкого доступа к элементам навигации.
Показ/скрытие панели навигации
Теперь мы переходим к недавно обсуждавшемуся методу переключения многоуровневого меню сайта. Они имеют множество названий, включая трехстрочные меню, меню-гамбургер, выпадающие меню и скрытые меню.
Впервые он активно использовался в мобильных приложениях для iOS. Веб-разработчики приняли эту концепцию и используют ее в отзывчивом веб-дизайне.

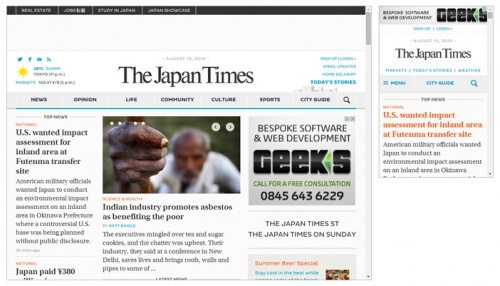
На сайте Japan Times ссылки на переключение меню остаются в навигационной панели. Однако само меню скрыто и для его отображения требуется нажать кнопку переключения.
Большинство всплывающих боковых меню сайта перемещают содержимое страницы в сторону и фокусируют внимание пользователя на навигационных ссылках. Это одна из самых больших проблем с браузерами, которые не поддерживают JavaScript.

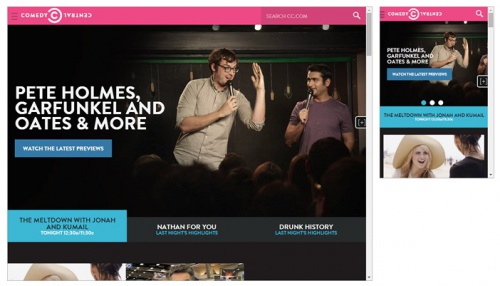
На сайте Comedy Central есть похожее меню, но оно лучше. Его интерфейс использует JS, а CSS3 используется в качестве запасного решения для мобильных браузеров, не поддерживающих JavaScript.
Когда открывается боковое меню, содержимое страницы отображается светлым цветом, чтобы подчеркнуть навигацию. Это может иметь значительный эффект при правильном применении и может быть очень раздражающим при неправильном применении.
У этого типа меню есть много плюсов и минусов, но я считаю, что его использование на современных сайтах оправдано по веским причинам. Такие меню экономят место на экране и отображают ссылки меню верхнего уровня и подуровней в красивом виде.
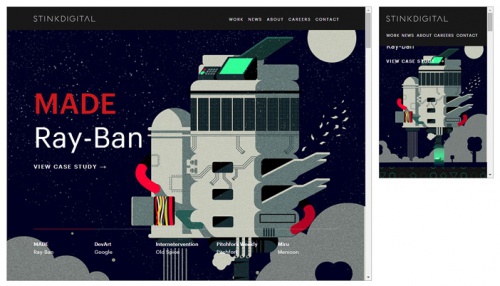
Редизайн навигации
Еще одна тенденция в дизайне интерфейсов — группировка пунктов меню на сайте и изменение только макета.

Когда область просмотра браузера на сайте Stinkdigital сворачивается, элементы навигации перемещаются в горизонтальный блок чуть ниже логотипа.
На широких экранах имеет смысл расположить их равномерно и сделать блоки немного меньше самой страницы. Однако для пользователей мобильных телефонов это менее важно. Единственное, на что следует обратить внимание, — это размер шрифта. Сами элементы навигации должны быть разборчивыми, даже если они разделены на несколько строк.

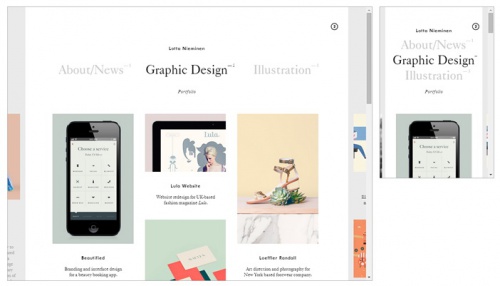
Творческий подход, примененный к портфолио Лотте Ниеминен. Сайт выглядит как одностраничный, навигация между разделами происходит во время горизонтальной прокрутки главной страницы.
При уменьшении размера окна ссылки переставляются и перекрывают друг друга, но переход между разделами остается таким же, как и раньше. Это новый подход к изменению расположения меню сайта, который идеально подходит для сайтов-портфолио.
С чего начать.
В качестве основы используйте свой любимый сайт, шаблон или тему. Затем рассмотрите, как вы реализовали элементы управления навигацией. Ознакомьтесь с сайтами в той же нише, что и проект, над которым вы работаете. Понимание простоты использования интерфейса — это первый шаг к созданию собственного отзывчивого дизайна.







