JavaScript является одним из самых популярных языков программирования в мире, и его использование не ограничивается только клиентской частью веб-приложений․ С появлением Node․js возможности использования JavaScript на сервере значительно расширились, поэтому выбор JavaScript-фреймворка для разработки на стороне сервера стал еще более значимым․
Существует множество JavaScript-фреймворков для разработки на стороне сервера, каждый из которых имеет свои преимущества и особенности․ В данной статье мы рассмотрим несколько из них, чтобы помочь вам сделать правильный выбор․
- 1․ Express․js
- 2․ Koa․js
- 3․ Hapi․js
- 4․ Nest․js
- 1. express.js
- Преимущества использования Express.js
- Недостатки использования Express.js
- 2.Next.js
- Преимущества использования Next.js
- Недостатки Next.js
- 3.Nuxt.js
- Преимущества использования Nuxt.js
- Недостатки использования Nuxt.js
- 4.Gatsby.js
- Преимущества Gatsby.js
- Недостатки Gatsby.js
- 10 самых популярных API фреймворков на JavaScript
1․ Express․js
Express․js является одним из самых популярных и широко используемых JavaScript-фреймворков для разработки на сервере․ Он предоставляет простой и интуитивно понятный интерфейс, который позволяет разрабатывать быстрые и масштабируемые веб-приложения․
Преимущества Express․js⁚
- Простота и легковесность
- Большое сообщество разработчиков и много готовых плагинов
- Подходит как для разработки небольших приложений, так и для сложных проектов
- Отличная производительность и возможность масштабирования
2․ Koa․js
Koa․js является следующим поколением JavaScript-фреймворка, разработанным теми же авторами, что и Express․js․ Он стремится предоставить более простой и элегантный способ создания серверных приложений․
Преимущества Koa․js⁚
- Более простой и понятный синтаксис с использованием async/await
- Легковесность и модульность
- Использование многоходовой обработки запросов (middleware)
- Поддержка генераторов и промисов
3․ Hapi․js
Hapi․js – это JavaScript-фреймворк для серверных приложений, разработанный компанией Walmart․ Он предназначен для создания надежных и масштабируемых веб-серверов․
Преимущества Hapi․js⁚
- Полноценное решение для разработки API-серверов
- Хорошая документация и сообщество
- Расширяемость и модульность
- Встроенная поддержка валидации данных, аутентификации и авторизации
4․ Nest․js
Nest․js является относительно новым JavaScript-фреймворком с архитектурой, основанной на Angular․ Он предоставляет элегантное решение для создания масштабируемых и модульных серверных приложений․
Преимущества Nest․js⁚
- Использование TypeScript для создания более структурированного кода
- Мощная система модулей и зависимостей
- Встроенная поддержка тестирования
- Отличная интеграция с фронт-энд-фреймворком Angular
В зависимости от ваших потребностей и предпочтений, вы можете выбрать один из вышеперечисленных JavaScript-фреймворков для разработки на стороне сервера․ Каждый из них имеет свои преимущества и позволит вам создать надежные, эффективные и масштабируемые веб-приложения․

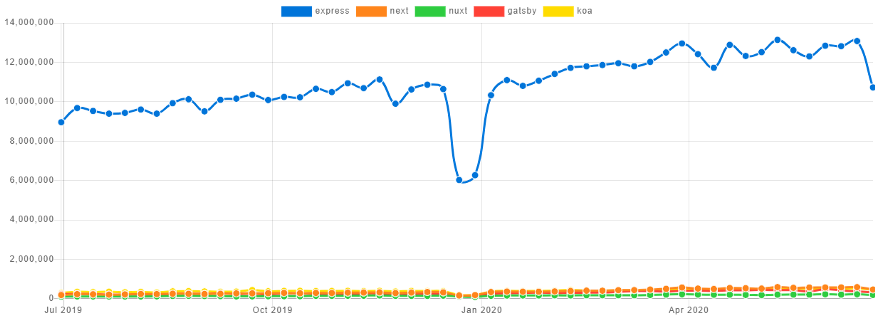
Загрузки по сравнению с предыдущим годом.

Рейтинг основан на удовлетворенности разработчиков.
1. express.js

Express является лидером среди основных JavaScript-фреймворков. Это гибкая среда на базе Node.js для разработки веб- и мобильных приложений.
Экспресс также может называться"основа для других основ", и потому что существует множество других фреймворков, построенных на Express.Coursera., , , PayPal, Sony Playstation, TwitterиUnsplash. Мы создали наш сайт с помощью Express.js.
Express.js был создан Ти Джеем Головайчуком в 2010 году и приобретен в 2015 году.IBM (сильная группа).. В настоящее время поддерживается.Node.js Foundation.. Основное преимущество использования Express.js — это быстрая разработка на стороне сервера.
Express.js Ключевые особенности :
Обеспечивает мощный механизм маршрутизации для работы с динамическими URL-адресами Может добавлять программное обеспечение в любой точке конвейера обработки запросов Упрощает отладку кода Обеспечивает механизм шаблонов для рендеринга динамических HTML-страниц на стороне сервера, а не на стороне клиента Предоставляет механизм шаблонов для рендеринга динамических HTML-страниц на стороне сервера, а не на стороне клиента.
Преимущества использования Express.js
js —Одна из старейших платформ, поддерживаемая огромным сообществом разработчиков, хорошо документированный .js обеспечивает быструю разработку с помощью Node.js. Фреймворк интегрируется со всеми наиболее распространенными системами управления базами данных (СУБД).Mongo DB, MySQLВсе популярные шаблонизаторы, такие как , , , , совместимы с Express.js, что делает его одним из самых популярных фреймворков для начинающих разработчиков.
Недостатки использования Express.js
js не предлагает решений в области безопасности.Структура Express.js несколько расплывчатая.
2.Next.js

Next.js был создан как инструмент рендеринга на стороне сервера с использованием React. С помощью Next.js можно создавать мобильные, настольные и PWA-приложения, а также веб-приложения. Веб-сайт.Docker, GitHub, , Netflix, Starbucks, Tencent иKeynote разработанный с использованием Next.js.
Next.js Ключевые особенности :
Построенный на популярной библиотеке React, этот фреймворк предлагает один из лучших серверных рендерингов с поддержкой SEO и быстрым запуском, простой выборкой данных и поддержкой CSS.
Преимущества использования Next.js
Популярные инструменты, такие какОтзывчивый., Аппаратный пользовательский интерфейс, Производитель, Рациональностьи Данные CMSNext.js совместим с Next.js. Автоматический рендеринг на стороне сервера и разделение кода. Динамические метатеги можно создавать с помощью <head>. Для SEO-оптимизации . Next.js может перезагружать страницы при обнаружении изменений.
Недостатки Next.js
Более низкая производительность по сравнению с другими фреймворками.Создан специально для работы с React.
3.Nuxt.js

Команда разработчиков под руководствомАлександр Шопен иСебастьян Шопен Они создалиNuxt.js как бесплатное веб-приложение с открытым исходным кодом, основанное на Vue.
Nuxt.js используется для создания приложений на стороне сервера. Он не может функционировать без Vue. Каркас представляет собой комбинацию официальных библиотек и компонентов Vue.Маршрутизатор Vue, , Рендерер сервера Vue иПросмотр мета.
С помощью Nuxt js вы можете создавать приложения, используя предварительно отрендеренные статические страницы, одностраничные веб-приложения (SPA) и веб-приложения Server Side Renderer (SSR). Веб-сайт.Bootstrap, вид, Fox News иGitLab. Создан с использованием Nuxt.js.
Ключевые особенности Nuxt js :
Фреймворк основан на Vue.js и включает 50 стандартных модулей для интеграции со сторонними инструментами и поддерживает автоматическое разделение кода.
Преимущества использования Nuxt.js
Быстрая установка проекта с помощью шаблона запуска и командной строки. С помощью js можно создавать гибкие приложения, в которых код JavaScript выполняется как на стороне клиента, так и на стороне сервера. Правильная организация и хранение кода в ресурсах, элементах, макетах, страницах и плагинах.
Недостатки использования Nuxt.js
Интеграция пользовательских библиотек с Nuxt.js достаточно сложна.Плохо задокументирован.Отладка может быть довольно сложной.
4.Gatsby.js

Гэтсби — это современныйГенератор Местоположение на основе статикиОтзывчивый. иGraphQl. В отличие от Next.js, Gatsby не выполняет рендеринг на стороне сервера. Вместо этого Gatsby генерирует HTML-контент на стороне клиента во время сборки. Таким образом, он обеспечивает высокую производительность и безопасность.
Еще одним важным преимуществом Gatsby.js являются плагины, расширяющие функциональность фреймворка. Gatsby.js используется такими крупными компаниями, какAirbnb, , Фламингои Freecodecamp, а такжеPayPal.
Ключевые особенности Gatsby.js:
Gatsby.js можно использовать для создания статических веб-сайтов и PWA, соответствующих современным веб-стандартам.ReactJS, Webpack, GraphQLGatsby,js — это веб-пакет из ReactJS, GraphQL, ModernES6 + JavaScriptВозможность использовать любой пакет, уже используемый с помощью NPM, а также многочисленные плагины.
Преимущества Gatsby.js
Веб-сайты на Gatsby.js в 2-3 раза быстрее, чем созданные на других платформах. Статический контент, создаваемый Gatsby.js, легко читается поисковыми системами. Богатая и обширная коллекция плагинов.
Недостатки Gatsby.js
Js не является идеальным решением для создания крупных корпоративных веб-сайтов. Вам необходимо знать React и GraphQl.
Мы надеемся, что эта статья поможет вам выбрать лучший фреймворк JavaScript для обучения.